uC/GUI NIOS II移植之2D图形库
今天继续昨天的话题。
来看2D图形库。这里面uC/GUI提供了强大的功能。先看看有什么函数。
里面有不少东西,这是截的图懒的一个一个把他们敲上来了。
先看第一个函数,GUI_SetDrawMode();设置GUI的绘图模式。靠上去好像很高深。这个函数就有一个参数mode。
mode又两个选项GUI_DRAWMODE_NORMAL和GUI_DRAWMODE_XOR。
先看一个例子大家就明白这个MODE是什么意思了。
void MainTask(void) {
unsigned int i;
GUI_Init();
GUI_SetFont(&GUI_FontHZ_Times_New_Roman_14);
GUI_SetDrawMode(GUI_DRAWMODE_NORMAL);设置为GUI_DRAWMODE_NORMAL
GUI_SetBkColor(GUI_YELLOW);
GUI_Clear();//这句话比较有意思,执行了之后他会将整个窗口填充为Bk设置的颜色,要不只有在在绘制的图形的下面才有Bk色。
GUI_SetColor(GUI_RED);
GUI_FillCircle(300, 200, 130);//画第一个园,红色的,显眼一点。
GUI_SetColor(GUI_GREEN);//设置绘图颜色为GREEN
GUI_FillCircle(140, 200, 130);//以NORMAL方式画第二个圆
GUI_SetDrawMode(GUI_DRAWMODE_XOR);//设置绘图方式为XOR
GUI_FillCircle(460, 200, 130);//以XOR方式绘制第三个圆,这里大家仔细看看同样绘制了一GREEN颜色的圆,为什么不是GREEN的?XOR惹的祸。这个函数在黑白显示里面尤为重要!
GUI_SetColor(GUI_BLUE);
GUI_DispStringAt("First Circle", 300, 340);
GUI_DispStringAt("Seconde Circle", 140, 340);
GUI_DispStringAt("Third Circle", 460, 340);//这些是为了观察方便添上去的
GUI_SetColor(GUI_BLACK);
GUI_SetDrawMode(GUI_DRAWMODE_NORMAL);
GUI_FillCircle(300, 200, 3);
GUI_FillCircle(140, 200, 3);
GUI_FillCircle(460, 200, 3);
GUI_DrawCircle(300, 200, 131);//画圆,但是画出来的只有轮廓,上面调用的函数GUI_FillCircle()是将这员填充颜色的。uC/GUI里面所有的在封闭图形比如说圆和长方形的绘图函数Fill和Draw都有类似的关系
GUI_Delay(5000);
}
效果图
接下来就应该显示位图了及BMP文件。但是大多数的嵌入式系统不支持文件系统那该怎么办?
uC/GUI提供了一个解决方案,把位图转化为.C文件。
这个工具就叫uC-GUI-BitmapConvert.exe
执行这个工具,打开一个我事先准备好的位图文件。
然后如图选择转换该文件。
其实在这里选择把位图转换成多少色的都没有关系,gui会自动适佩目标系统的颜色。
之所以这么选择是为了节省存储空间,毕竟嵌入式系统容量有限。
转换好了以后立即就能看到效果。
在界面的最上方显示的是这个位图的大小这里可看到是419*490。
下面显示的就是调色板,即这个位图所有能显示出来的颜色。
线面就是预览了。难看的不行了。
然后选择另存为,就出现了.c文件这个选项。
这是转换好的位图.c文件和位图原文件。
http://www.ednchina.com/Upload/Blog/abb12d5c-6ee8-4898-b9e0-1a7fc1c424c8.rar
uC/GUI还支持位图文件的压缩。在保存的时候选择就可以了。
比较一下文件可以看到两个文件的大小相差了一倍。
为压缩的600多k,压缩的才300。按照他文档的说明,可以提供2的压缩率。
来看看他们都有什么不同。
这是为压缩的:
#include "stdlib.h"
#include "GUI.H"
/*Palette
The following are the entries of the palette table.
Every entry is a 32-bit value (of which 24 bits are actually used)
the lower8 bits represent the Red component,
the middle8 bits represent the Green component,
the highest 8 bits (of the 24 bits used) represent the Blue component
as follows:0xBBGGRR
*/
const GUI_COLOR Colors3[] = {
0x000000,0x0000FF,0x00FF00,0x00FFFF
,0xFF0000,0xFF00FF,0xFFFF00,0xFFFFFF
};/*这个位图的调色板可以看出来里面有8种颜色*/
const GUI_LOGPALETTE Pal3 = {
8,/* number of entries */
0,/* No transparency */
&Colors3[0]
};
const unsigned char ac3[] = {
0x77, 0x77, 0x77, 0x77, 0x77, 0x77, 0x77, 0x77, 0x77, 0x77, 0x77, 0x77, 0x77, 0x77, 0x77, 0x77, 0x77, 0x77, 0x77, 0x77, 0x77, 0x77, 0x77, 0x77, 0x77, 0x77, 0x77, 0x77, 0x77, 0x77, 0x77, 0x77, 0x77, 0x77, 0x77,
/*这里面存放的就是bitmap的数据太多了就被我精简了,只显示一行。有兴趣的去下载附件看看。*/
};
const GUI_BITMAP bm3 = {
419, /* XSize */
490, /* YSize */
210, /* BytesPerLine */
4, /* BitsPerPixel */
ac3,/* Pointer to picture data (indices) */
&Pal3/* Pointer to palette */
};
下面是压缩的:
#include "stdlib.h"
#include "GUI.H"
/*Palette
The following are the entries of the palette table.
Every entry is a 32-bit value (of which 24 bits are actually used)
the lower8 bits represent the Red component,
the middle8 bits represent the Green component,
the highest 8 bits (of the 24 bits used) represent the Blue component
as follows:0xBBGGRR
*/
const GUI_COLOR Colors3_compressed_with_palette[] = {
0x000000,0x0000FF,0x00FF00,0x00FFFF
,0xFF0000,0xFF00FF,0xFFFF00,0xFFFFFF
};
const GUI_LOGPALETTE Pal3_compressed_with_palette = {
8,/* number of entries */
0,/* No transparency */
&Colors3_compressed_with_palette[0]
};
const unsigned char ac3_compressed_with_palette[] = {
/* RLE: 418 Pixels @ 000,000*/ 254, 0x07, 164, 0x07,
/* RLE: 001 Pixels @ 418,000*/ 1, 0x00,
/* RLE: 418 Pixels @ 000,001*/ 254, 0x07, 164, 0x07,
/*同上砍掉了很多东西,有兴趣的看附件*/};
const GUI_BITMAP bm3_compressed_with_palette = {
419, /* XSize */
490, /* YSize */
210, /* BytesPerLine */
GUI_COMPRESS_RLE4, /* BitsPerPixel */
ac3_compressed_with_palette,/* Pointer to picture data (indices) */
&Pal3_compressed_with_palette/* Pointer to palette */
,GUI_DRAW_RLE4
};
看看有什么区别,根据我的理解,压缩就是把有信息的象素点标出来。黑色的就不标记。
不过在显示效果上没有任何区别!但是显示压缩的位图明显能感觉到速度较慢。
这是测试用的代码:
extern const GUI_BITMAP bm3;
extern const GUI_LOGPALETTE Pal3;
extern const unsigned char ac3[];
extern const GUI_BITMAP bm3_compressed_with_palette;
//这是一些要用到的外部变量声明
GUI_SetDrawMode(GUI_DRAWMODE_NORMAL);
GUI_SetBkColor(GUI_BLACK);
GUI_SetColor(GUI_WHITE);
GUI_Clear(); /*清理桌面,变成黑的*/
GUI_DrawBitmap(&bm3, 10,10);/*在左上角为起始点的10,10座标为圆点显示位图*/
GUI_Delay(5000);
GUI_Clear();
GUI_Delay(1000);
GUI_DrawBitmap(&bm3_compressed_with_palette, 50, 10); /*在左上角为起始点的50,10座标为圆点显示位图,效果上没有区别,但是速度明显的慢*/
GUI_Delay(5000);
直接添加到上段代码的后面就行了。
超出显示范围的内容就被自动砍掉了。这是第一个显示的截图,第二个由于效果上没却别,就不浪费论坛空间了。
再来看看GUI_DrawBitmapExp();这个函数,这个函数有多达十个参数。
void GUI_DrawBitmapExp(int x0,int y0,//显示位图的起始座标(指的是在LCD上的位置)
int XSize, int YSize,//这个两参数的含义是在待显示的位图中选取一个XSize*YSize大小的范围来显示,从0,0座标开始。取值范围1~~255
int XMul,int YMul,//比例因数,即放大比率!议会就能看到这个参数的效果
int BitsPerPixel,//位图的每个象素的位数,可以在bm3这个结构体中找到
int BytesPerLine,//待显示位图每行的字节数,可以在bm3这个结构体中找到
const U8* pData,//指向位图,实际存储数据变量的指针。
const GUI_LOGPALETTE* pPal);//指向GUI_LOGPALETTE数据结构的指针GUI_Clear();
GUI_Delay(1000);
GUI_DrawBitmapExp(10, 10, 255, 255, 1, 1, bm3.BitsPerPixel, bm3.BytesPerLine, &ac3, &Pal3); //看看这段代码的含义,特别注意pData的取值是指向ac3的指针
这句的效果
GUI_Delay(5000);
GUI_DrawBitmapExp(10, 10, 255, 255, 2, 2, bm3.BitsPerPixel, bm3.BytesPerLine, &ac3, &Pal3);
这句的效果,图片被放大了!
GUI_Delay(5000);
GUI_Clear();
GUI_DrawBitmapMag(&bm3 ,10, 10, 2, 2);
GUI_Delay(5000);
也是放大显示一个图像!效果和上面的是一样的。
没有什么区别。
下来在演示一个polygons的例子。
static const GUI_POINT _aPointArrow[] = {
{0,0},
{-40, -30},
{-10, -20},
{-10, -70},
{ 10, -70},
{ 10, -20},
{ 40, -30},
};//定义一个多变性所有的顶点
GUI_Clear();
GUI_SetColor(GUI_BLUE);
GUI_FillPolygon (&_aPointArrow[0], 7, 260, 180);//填充颜色
GUI_DrawPolygon(&_aPointStar, 7, 460, 200);仅有边框
//7表着个要Fill的多变性有几个顶点
GUI_Delay(5000);
效果如图:
今天用到的main函数。
http://www.ednchina.com/Upload/Blog/87886f3f-b745-492d-a944-4df06746c217.rar
今天就到此为止!明天继续!有兴趣的朋友还请关注。
-
热敏电阻温度阻值查询程序2024年11月13日 74
-
C99语法规则2024年11月16日 675
-
FreeRTOS 动态内存管理2024年11月12日 448
-
一款常用buffer程序2024年11月06日 88
-
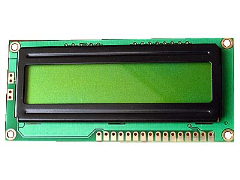
1602液晶显示模块的应用2012年08月03日 192
-
GNU C 9条扩展语法2024年11月18日 261
-
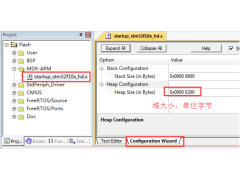
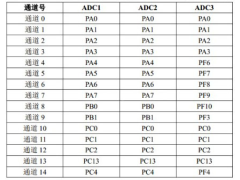
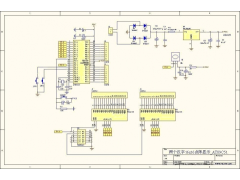
如何实现STM32F407单片机的ADC转换2024年11月15日 300
-
STM32使用中断屏蔽寄存器BASEPRI保护临界段2024年11月15日 195
-
C99语法规则2024年11月16日 675
-
51单片机LED16*16点阵滚动显示2012年09月05日 664
-
FreeRTOS 动态内存管理2024年11月12日 448
-
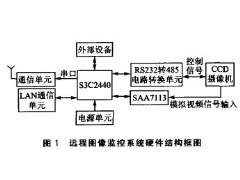
ARM9远程图像无线监控系统2012年07月03日 424
-
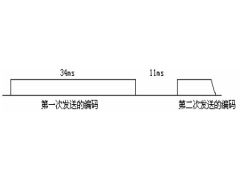
用单片机模拟2272软件解码2012年09月06日 300
-
如何实现STM32F407单片机的ADC转换2024年11月15日 300
-
新颖的单片机LED钟2012年08月06日 278
-
GNU C 9条扩展语法2024年11月18日 261