作者:nim
email: linyige@yahoo.com
本设计版权归作者所有,请勿擅自用于商业目的,转载请注明作者及出处。
情人节我们做电的兄弟们送什么礼物给心仪已久的MM?给大家提供一个适合作为礼物的简单电路,自己动手做的漂亮玩具一定会是送给MM的最好的礼物。
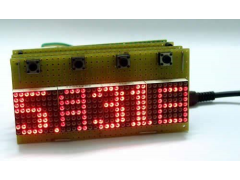
显示效果图片
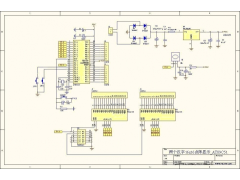
原理图
以下是详细说明:
图形显示的原理:
利用人眼的视觉暂留效应,使手在摆动到不同位置的时候,让位于一条直线上的LED显示二维图像的不同的列,实现图形扫描显示。
物理机制:
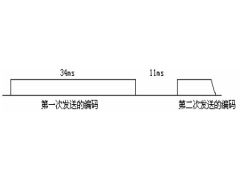
当我们在摆动手臂的时候,短时间内摆动位置和左右幅度不会有太大变化,利用我们手臂的这个运动规律,只要能得到棒从一侧摆动到另一侧的时间,然后把这个时间分成N份,然后在每一份的时间里显示不同的花样就能实现图形的显示。当我们在摆动手臂的时候,并不能预先得知此次摆动需要的时间,怎样得到从一侧摆动到另一侧的时间呢?
再想想,短时间内我们手臂的摆动频率也不会有特别大的变化,我们只要能得到前一次摆动所用的时间,然后用这个时间近似得到下一次摆动所需要的时间,然后分N份就可以了。得到一次摆动所需的时间的任务由光遮断器完成,在棒上装一个可以摆动的用来遮挡光遮断器光线的细杆,粗细比光遮断器的狭缝稍宽,我用的是整流桥焊后剪下的一段管脚。每左右摆动一次这个杆就会通过一次光遮断器,使单片机产生一次中断,两次中断之间的时间就是想要得到的时间,实现这个功能用掉2051的一个定时器T0和外部中断INT0。然后用2051的另一个定时器T1,其定时时间是T0的N分之一,每次中断依次显示一列,就是照片上的效果。
再细想一下,手臂摆动的频率大于2Hz的时候才大概能由视觉暂留看出图形,再快也不过十几Hz,由T0为16位定时器的最长计时时间得到2051的时钟频率1MHz最合适,还有遮挡用的细杆的粗细也可以大概估算,使其不会对计时精度产生太大影响。
所用元件:
AT89C2051 8元
高亮LED共8个 3.6元
电池盒 0.5元
单面万用板 8元 可以裁成3块,做3个摇棒
陶瓷谐振器 1元
光遮断器 2元
电阻电容导线 2元
外壳* 0.7元 可以裁成2块
可选元件:
电源开关 1元
总成本不超过20元
*外壳我用在家乐福买的半透明文件夹卷成的
此电路电路非常简单,代码短,但是用到了2051的外部中断编程和T0、T1定时器编程,非常适合初学者练习。我制作这个玩具花费了两个晚上的时间。此电路和程序还有扩展改进的空间,如在长时间不摆动的情况下可以使单片机进入省电模式,显示不仅限于对称图片等,大家可以试试。
以下是源程序:
/*************************************************************************/
// ---------------
// LED显示摇棒
// ---------------
// 作者:nim 于 http://www.21icbbs.com 2005-1-7
//
// email: linyige@yahoo.com
//
// 本设计版权归作者所有,请勿擅自用于商业目的,转载请注明作者及出处
/*************************************************************************/
#include <reg51.h>
#define SEG 17 //每帧图片分成17列来显示
#define INTERVAL 20 //每幅图片在左右摇摆20次后换下一幅
typedef unsigned char uchar;
typedef unsigned int uint;
code char pattern[17][3] = { //3幅图片的字模
{0xff, 0xff, 0xff},
{0xff, 0xff, 0xff},
{0xff, 0xff, 0xff},
{0xff, 0x9f, 0xff},
{0xff, 0x6f, 0xf9},
{0xff, 0x77, 0x65},
{0xfe, 0xbb, 0x1e},
{0x7e, 0xdd, 0xfe},
{0x00, 0xee, 0xfe},
{0x7e, 0xdd, 0xfe},
{0xfe, 0xbb, 0x1e},
{0xff, 0x77, 0x65},
{0xff, 0x6f, 0xf9},
{0xff, 0x9f, 0xff},
{0xff, 0xff, 0xff},
{0xff, 0xff, 0xff},
{0xff, 0xff, 0xff},
};
uchar phase, th1, tl1, index, count;
main()
{
EA = 0;
EX0 = 1;
ET1 = 1;
PX0 = 1;
IT0 = 1;
TMOD = 0x11;
index = 0;
EA = 1;
while (1) {
}
}
void Int0_Handle(void) interrupt 0 using 2
{
uint t0_time;
TR0 = 0;
TR1 = 0;
TF1 = 0;
t0_time = TH0 << 8 | TL0;
TL0 = 0;
TH0 = 0;
TR0 = 1;
t0_time = 65535 - t0_time / SEG;
th1 = t0_time / 256;
TH1 = th1;
tl1 = t0_time % 256;
TL1 = tl1;
if (count < 3 * INTERVAL) { //3幅图片循环
count++;
}
else {
count = 0;
}
index = count / INTERVAL;
if (th1 != 0xff || tl1 != 0xff) { //如果摆动特别慢,定时器溢出就不显示
phase = 0;
TR1 = 1;
}
else {
TR1 = 0;
}
}
void Timer1(void) interrupt 3 using 3
{
if (phase < SEG) { //17段依次显示
P1 = pattern[phase][index];
phase++;
TH1 = th1;
TL1 = tl1;
}
}
-
热敏电阻温度阻值查询程序2024年11月13日 74
-
C99语法规则2024年11月16日 675
-
FreeRTOS 动态内存管理2024年11月12日 448
-
一款常用buffer程序2024年11月06日 88
-
1602液晶显示模块的应用2012年08月03日 191
-
GNU C 9条扩展语法2024年11月18日 261
-
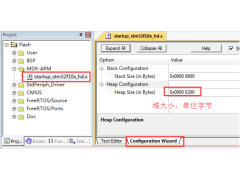
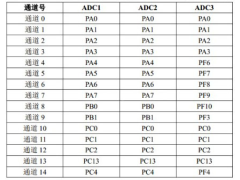
如何实现STM32F407单片机的ADC转换2024年11月15日 300
-
STM32使用中断屏蔽寄存器BASEPRI保护临界段2024年11月15日 195
-
C99语法规则2024年11月16日 675
-
51单片机LED16*16点阵滚动显示2012年09月05日 664
-
FreeRTOS 动态内存管理2024年11月12日 448
-
ARM9远程图像无线监控系统2012年07月03日 424
-
用单片机模拟2272软件解码2012年09月06日 300
-
如何实现STM32F407单片机的ADC转换2024年11月15日 300
-
新颖的单片机LED钟2012年08月06日 278
-
GNU C 9条扩展语法2024年11月18日 261